Libnamic Suite Builder es un constructor de bloques para páginas de Omeka S. Esta solución permite añadir un completo constructor de bloques, configurar diferentes opciones y la incrustación de nuevas funcionalidades en la estructura de páginas de Omeka. Su funcionamiento radica, principalmente, en dos áreas: la definición de la estructura de disposición y la inclusión de bloques.
La estructura de disposición es similar a la filosofía de construcción de las webs modernas, basadas en estructuras en filas y columnas. De esta forma, inmediatamente tras comenzar se le pide al usuario que configure la estructura de página que desea implementar.
La inclusión de bloques, permite complementar estos espacios creados por la disposición de la página, para ello se debe elegir uno entre los diferentes tipos y ajustar tanto el contenido como la configuración de cada uno de ellos. Una vez que estos pasos estén completados, en la parte pública de Omeka, podrá visualizar el resultado. Ajustando los parámetros de configuración se podrá modificar el comportamiento o aspecto de los diferentes bloques, por ejemplo, se puede modificar el tamaño del texto de un botón, el tamaño de un cajón de texto... Para que los diversos módulos se visualicen de forma correcta, se deben tener unas nociones mínimas sobre unidades en CSS, de otra forma valores anómalos o demasiados grandes provocarán una visualización no correcta. Es por ello, que se le recomienda al usuario precaución a la hora de configurar ciertos parámetros.
1. Diferencias con la interfaz de Omeka S
Diseño de Página
Omeka ofrece una vista en la que los bloques se apilan verticalmente para formar la página.
Libnamic Suite Builder permite distribuir el contenido en secciones y filas, ofreciendo múltiples plantillas de columnas y una disposición en formato Grid para el contenido.
Bloques de contenido
Omeka ofrece 16 bloques predefinidos que se pueden añadir a las páginas, cubriendo las necesidades básicas de organización y presentación de información.
Libnamic Suite Builder pone a disposición más de 30 bloques personalizables, brindando más posibilidades creativas. Además, algunos de estos bloques están integrados con módulos específicos de Omeka.
Personalización de bloques
Las opciones de los bloques de contenido con la interfaz de Omeka está bastante simplificada.
Cada bloque de contenido en Libnamic Suite Builder contiene variedad de parámetros para customizarlos, incluyendo además opciones de inclusión de código CSS.
2. Interfaz y conceptos
1. Cómo cargar el constructor:
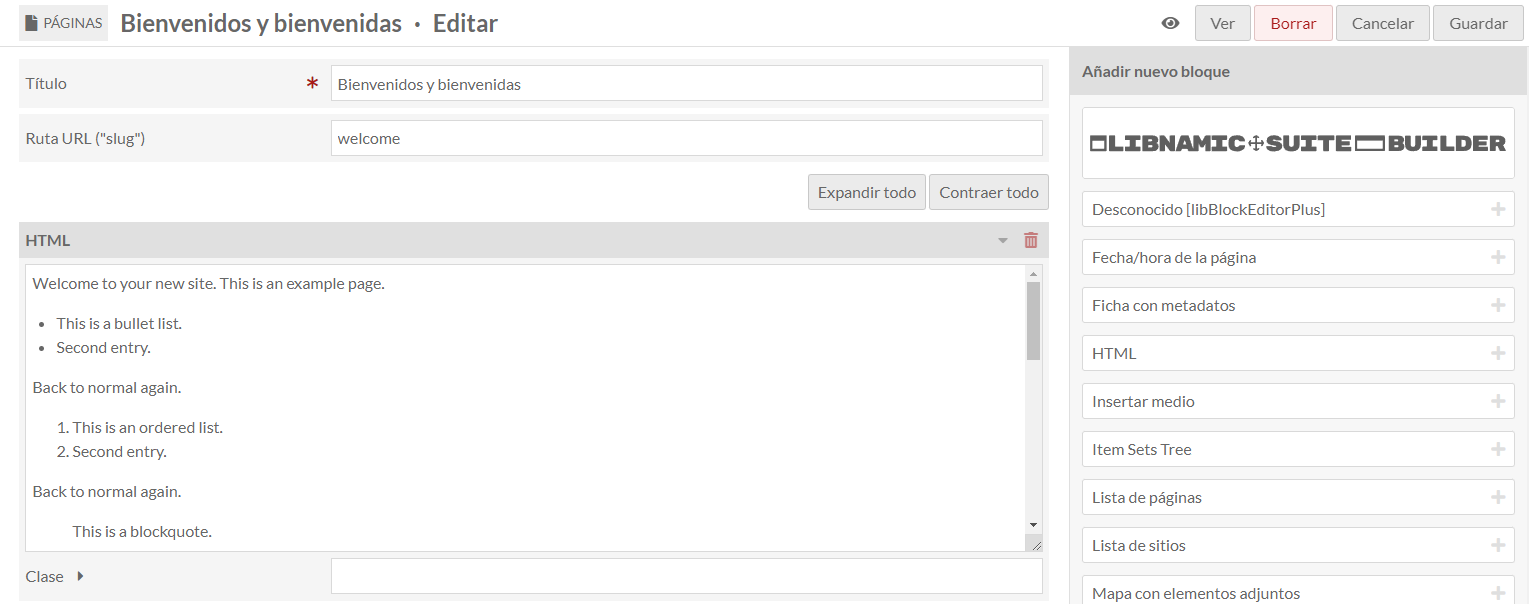
Tras esta configuración inicial, se puede iniciar la construcción de páginas con Libnamic Suite Builder, para ello se debe elegir la opción de páginas, y añadir nueva página. Una vez añadido, ya podremos empezar a construir nuestra página. Tras la creación de la página, en la barra de opciones lateral salen diferentes opciones para añadir nuevos bloques, se debe seleccionar Libnamic Suite Builder. Una vez añadido, ya podremos empezar a construir nuestra página.

2. Conceptos básicos del constructor:
En la plantilla principal encontrará una serie de opciones, que permiten una serie de opciones de edición, exportación e importación de los layouts.
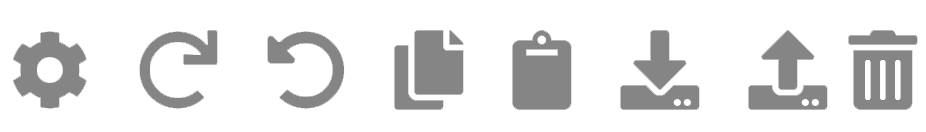
Estas opciones generales son:

-Opciones: permite cambiar la infromación de la página que hemos creado (Título, ruta URL...).
-Deshacer: permite deshacer la última adicción del bloque realizada.
-Rehacer: permite rehacer los últimos cambios realizados.
-Copiar: copia en el portapapeles del navegador la plantilla de la página.
-Pegar: permite pegar una plantilla previamente copiada.
-Exportar: exporta la plantilla como un archivo con extensión .json, que puede almacenar en el sistema de archivos.
-Importar: permite importar un archivo en formato JSON.
-Borrar: elimina todo el contenido realizado con el builder.
Cada vez que abrimos la configuración de un componente, aparecerá una barra lateral con todo el contenido, el diseño y las configuraciones avanzadas disponibles para ese componente.
En la parte superior izquierda veremos el nombre del elemento del generador en el que estemos trabajando. Puede ser una sección, una fila, un bloque, una configuración de página, etc. Si alguna vez nos confundimos sobre qué componente estamos editando, miraremos aquí y nos lo dirá.

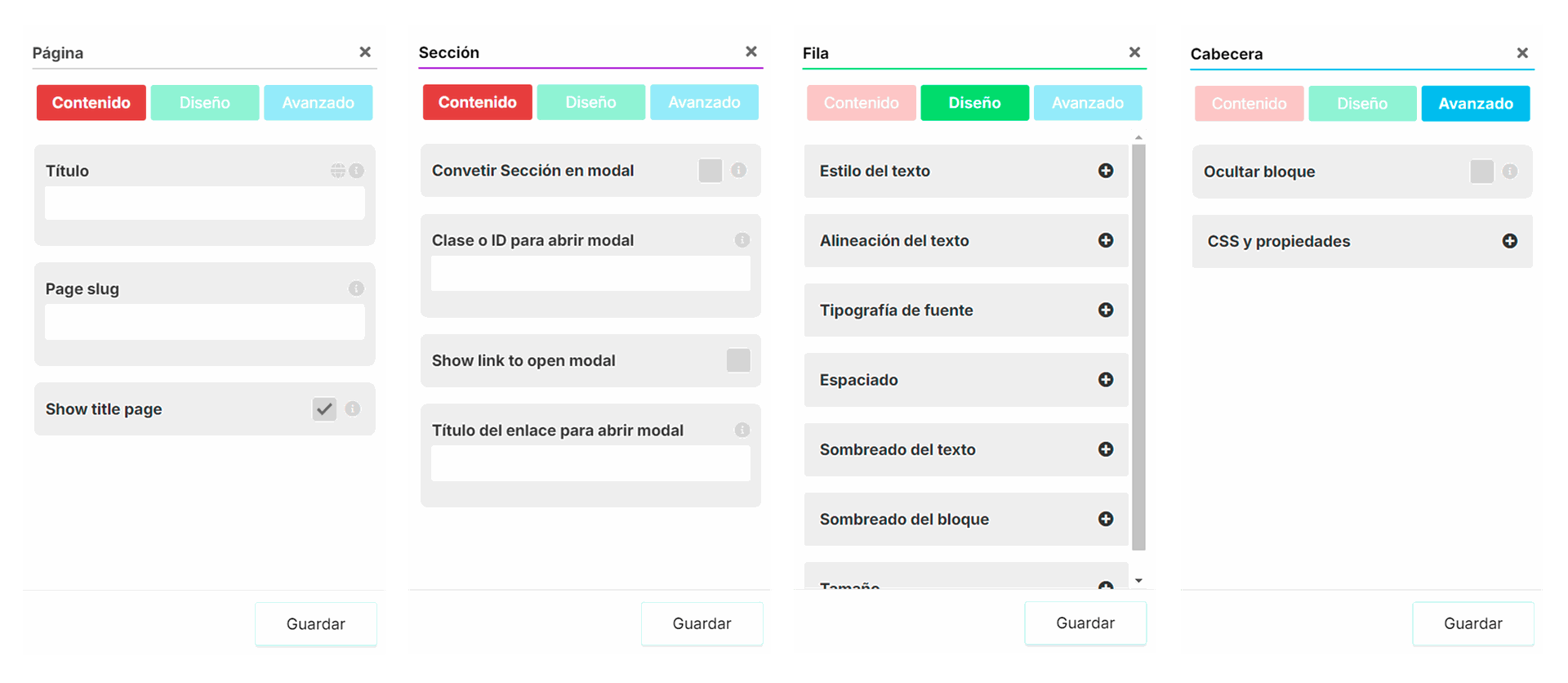
Cada plantilla de bloque tiene una serie de parámetros a configurar, y opciones que permiten su personalización, y su correcta visualización en la zona pública. Estas opciones se categorizan en tres grandes bloques:
En este apartado se contemplan opciones relativas al contenido. Por ejemplo, en un bloque tipo texto, se puede cumplimentar el cuerpo del mensaje, el título, el enlace...
Cada componente dispondrá de una serie de campos específicos que permitirán la personalización de los mismos.
En este apartado se encuentran opciones avanzadas para el control de la visualización y disposición de los elementos, como "Ocultar Bloque", "CSS y propiedades", etc.
Relativos a los estilos del componente, tales como el color del texto, tamaño, espaciado…
Una vez ajustadas las diferentes propiedades, el usuario debe realizar el guardado tanto en los componentes, como en la página de Omeka. Este aspecto es muy importante, ya que, si no guarda los cambios, perderá la información introducida en los diferentes formularios de configuración.

Omeka
Ubicado siempre en la parte superior derecha de la página.

Libnamic Suite Builder
Ubicado siempre en la parte inferior derecha de la barra lateral.
3. Componentes
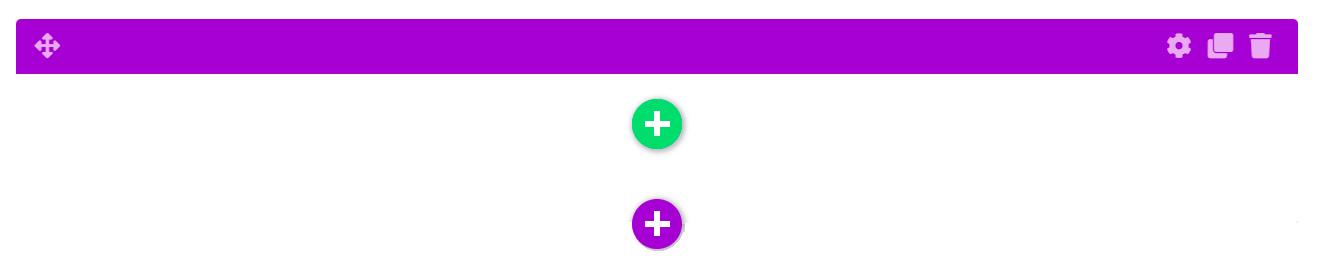
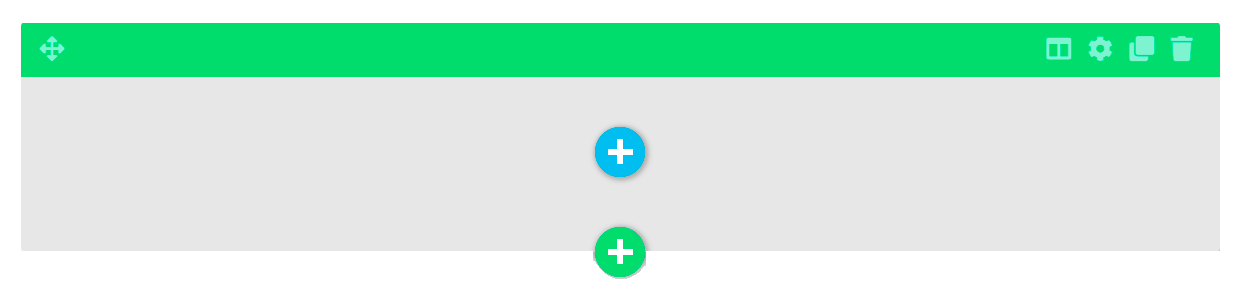
Los componentes básicos principales de Libnamic Suite Builder son secciones, filas, y bloques. Las secciones contienen filas, que contienen bloques. Todos los componentes cuentan con opciones similares: Mover, Ajustes, Duplicar y Eliminar.

3.1. Secciones

Las secciones son los contenedores principales en los que se estructura tu página. Podemos agregar diferentes filas y bloques dentro de las secciones para organizar el contenido.
Convertir Sección en modal
Clase o ID para abrir modal
Mostrar enlace para abrir modal
Títuto del enlace para abrir modal
Tipografía de fuente
Espaciado
Sombreado del texto
Sombreado del bloque
Tamaño
Ancho de la sección: Estrecho, Normal, Ancho, y Ancho completo.
CSS y propiedades
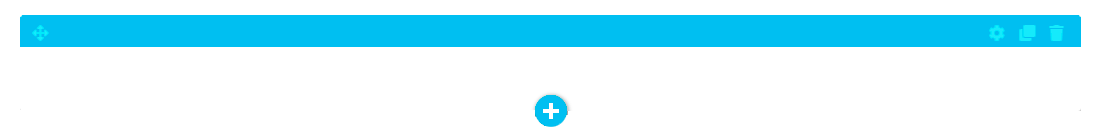
3.2. Filas

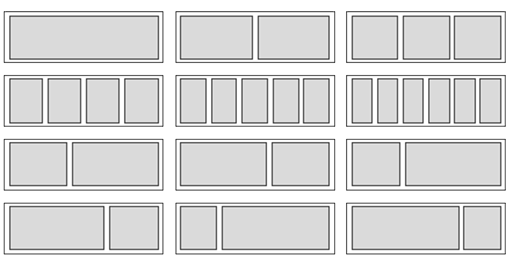
Las filas están anidadas dentro de las secciones y pueden contener una variedad de diseños de columnas y en formato grid, que ayudan a estructurar el contenido.
Como mencionamos antes, las opciones de los componentes principales son iguales, salvo en las Filas, ya que se les añade la configuración de la plantilla, donde, en cualquier momento, podemos cambiar el diseño de las columnas o al formato Grid.
Estilos:
Grid: nos permite añadir y distribuir los bloques de manera más personalizada, dividiendo una fila en áreas o regiones, donde podemos definir la relación en términos de tamaño, posición y capas de los bloques.

Columnas: Las filas son los distintos diseños de columnas que se pueden colocar dentro de las secciones. Las filas tienen varias configuraciones a las que se puede acceder haciendo clic en el icono de configuración en la parte superior izquierda de la fila.
3.3. Bloques

Los bloques de contenido se utilizan para organizar y presentar diferentes tipos de información de manera estructurada en una página. Pueden contener desde texto simple hasta elementos más complejos como imágenes, vídeos o listas.
Después de elegir la disposición de filas y columnas, el usuario debe elegir el tipo de bloque que desea disponer en cada uno de los espacios asignados. Si no elige ninguno, por defecto aparecerá vacío de contenido, pero sí que mantendrá las proporciones y dimensiones. Esta característica puede ser útil para crear estructuras especiales o separar el contenido.
Cada bloque dispone de una configuración de Contenido, Estilo y Avanzado distintos.
4. Índice de bloques de página
- Título
- Cabecera
- Texto
- Código
- Separación
- Botón
- Modal
- Llamada a la acción
- Persona
- Embed
- Imagen
- Audio
- Video
- Ficha
- Item gallery
- Plantilla de ítem
- Conjunto de fichas
- Item set gallery
- Item Sets Tree
- Procesar medio
- Tag cloud
- Tabla de datos
- Gráfico
- Time line
- Lista de sitios
- Listar páginas de sitios
- Búsqueda
- Búsqueda Avanzada
- Mapa con búsqueda
- Cartografía
- Mapa
- Suscripción por correo electrónico
- Recursos favoritos